Godot: como otimizar o fluxo e trabalho com ferramentas personalizadas no motor de jogo
O Godot, engine de jogos que escolhemos na Fabamaq, oferece várias vantagens em relação aos seus concorrentes. É de código aberto, gratuito, leve, rápido e fácil de usar. No entanto, uma das suas maiores vantagens para nós reside na sua extensibilidade. Neste artigo, o nosso Gamer Gonçalo Ferreira explora as diversas possibilidades que o Godot oferece para otimizar fluxos de trabalho e criar conteúdo especializado.
O facto de podermos adaptar o código-fonte da engine para satisfazer as nossas necessidades específicas e criar facilmente plugins e ferramentas é uma verdadeira revolução no jogo.
No entanto, não é necessário passar por esse trabalho, já que existem várias formas de estender, modificar e melhorar o ambiente de trabalho através de vários tipos de plugins que podem ser escritos nas linguagens suportadas (GDScript, C#, etc.), sem a necessidade de modificar e recompilar o código-fonte.
Irei agora demonstrar algumas das muitas possibilidades que o Godot disponibiliza.
A Extensibilidade do Godot
A extensibilidade do Godot abre um mundo de possibilidades para melhorar o nosso fluxo de trabalho. Permite-nos criar ferramentas personalizadas e plugins, proporcionando uma maneira perfeita de melhorar a eficiência sem alterar ou recompilar o código-fonte. Aqui estão algumas das possibilidades que o Godot oferece aos developers:
EditorPlugin - Melhorar o Editor
Uma das características mais marcantes do Godot é o EditorPlugin. Este tipo de plugin estende o editor padrão do Godot para fornecer funcionalidades específicas. Com os EditorPlugins, podemos facilmente criar e adicionar janelas personalizadas à interface do Godot. Estas janelas podem executar código interno ou invocar scripts de ferramentas externas, tornando o nosso fluxo de trabalho mais eficiente.
Exemplo de código:
# Chamar um script externo que faz processamento de imagens, combina
#imagens num atlas otimizado ou até liga as luzes do escritório.
var output = []
var res = OS.execute( "bash" , ["./AwsomeScript.sh" ,param1 )],true,output)
if (res != OK):
prints("Errors: ", output)
else:
prints(“Result: “, output)
Editar esta interface é o equivalente a criar uma nova Scene com UI pretendido e scripts associados, tornando se bastante intuitivo para quem já trabalha com Godot.

Um dos usos mais comuns deste tipo de interface seria automatizar certos processos repetitivos e entediantes do dia a dia de designers, programadores e sound designers. Isso inclui:
- Importar tipos de ficheiros específicos e/ou proprietários, e convertê-los em dados assimiláveis pelo motor,
- Criação de atlas/spritesheets,
- Manutenção de versionamentos,
- Setup de ambiente de trabalho,
- Autenticação.
E muitas outras possibilidades, ou feitas no Godot diretamente, ou através de chamadas externas a outros softwares.
EditorInspectorPlugin - Personalizar o Inspector
Os EditorInspectorPlugins vão além da criação de janelas personalizadas no editor. Permitem-nos personalizar o inspetor para objetos dentro da Cena, referidos como Nodes. Essa personalização é benéfica quando queremos adicionar comportamentos ou interfaces a um grupo de Nodes sem adicionar lógica específica (scripts) a cada um deles, por exemplo:
- Modificar o parâmetro "position" para ser sempre múltiplo de 0.5,
- Adicionar a opção de centralizar esse valor para todos os Nodes com "Pivot Offset",
- Adicionar um botão que abre a documentação para Nodes personalizados,
- Implementar versionamento para um Node personalizado,
- Adicionar um callback para a mudança de um determinado dado com consequências em outro.
Exemplo de código:
extends EditorInspectorPlugin
# EditorProperty
var _center_pivot_property = preload("center_pivot_property.gd")
func can_handle(object):
# Para todos os Nodes do tipo Control
return object is Control
func parse_property(object, type, path, hint, hint_text, usage):
# Podemos encontrar uma propriedade e adicionar outra antes desta
# Ou então substituir
var delete_original_property = false
if path == "rect_pivot_offset":
# Criar uma instância de uma propriedade custom e registar a um caminho de propriedade específico
add_property_editor(path, _center_pivot_property.new())
return delete_original_property

Tool Keyword - Edição em Tempo Real
Fora do âmbito dos plugins, o Godot oferece a palavra-chave "tool", que permite que os scripts sejam executados não apenas em jogos exportados, mas também dentro do editor. Esta funcionalidade facilita a criação de widgets, visualizações, auto-completamento e configurações de Nodes enquanto o editor está aberto.
Exemplo de código:
tool# The keyword
extends Node2D
func _process(delta):
#Update the node every frame, if running on the editor
if(Engine.is_editor_hint()):
update()
func _draw():
# Updating the node makes it redraw itself, calling _draw
if(Engine.is_editor_hint()):
# Directly draw a circle, or a line, or a pie, or many others
draw_circle(position, attack_area , Color.red)
Dando como exemplo um inimigo que tem uma área de ataque, por questões de visualização, pode ser interessante ter um tool script que desenhe em tempo real uma área identificando a área de ataque. No jogo resultante, esta área não seria visível visto ser definido como código para correr apenas no editor, mas para prototipagem e montagem de níveis isto torna-se altamente proveitoso.

Um truque também útil ao usar tool scripts, é criar uma variável exportada do tipo bool, e na sua função set, fazer algo, mas não atualizar o seu valor. Isto na prática cria um botão para aquele Node que pode fazer o que quisermos. No exemplo abaixo, o botão poderia se encontrar num gestor de níveis, que ao ser pressionado, aleatoriamente gerava um, podendo ser gravado como cena fixa para ser usado posteriormente.
Exemplo de código:
export var randomize_level = false setget _on_randomize_level
func _on_randomize_level(value):
…

Design de Parâmetros Intuitivo
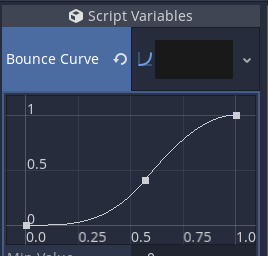
Por último, às vezes a ferramenta mais eficaz é aquela que não é necessária porque os parâmetros são projetados de forma intuitiva. O Godot permite-nos exportar variáveis para os utilizadores de forma amigável. Em vez de pensar puramente em termos matemáticos, podemos criar curvas visuais e outros métodos descritivos para que os utilizadores configurem facilmente as definições. Quando combinado com scripts "tool", essa abordagem acelera a prototipagem e a parametrização.

Por exemplo, ao configurar o "bounce" de uma bola, podemos ser tentados a descrever os parâmetros com atributos rígidos e matemáticos. Alternativamente, podemos exportar uma curva manipulável para alcançar visualmente o resultado desejado.
Quando combinado com scripts "tool", esta abordagem pode acelerar significativamente o processo de prototipagem e parametrização, tornando-o muito mais rápido do que ajustar valores não descritivos e executar o jogo.
Em conclusão...
Estas são apenas algumas das muitas possibilidades que o Godot oferece para otimizar o nosso trabalho e tornar o desenvolvimento de jogos mais eficiente para a nossa equipa e colaboradores.
Estas ferramentas continuarão a evoluir, garantindo que possamos produzir jogos da maneira mais eficiente, organizada e escalável possível. Ao aproveitar o poder da extensibilidade do Godot, estamos levando a nossa experiência a novos patamares no mundo do desenvolvimento de jogos.
À procura de um emprego tech? Junta-te à Fabamaq
Com mais de 200 Gamers até ao momento, a Fabamaq tem várias oportunidades de emprego IT em aberto para diferentes áreas da sua operação. Da matemática ao desenvolvimento de jogos, passando pela gestão de projetos e o desenvolvimento de software há vários desafios profissionais para explorares. Não percas aquele que pode ser o jackpot da tua carreira!



